Change Read more button, Change text, Add images or animations. How to customize Blogger read more button. There are the topics we are going to learn on this post. If you don’t know about blogger Jump breaks, You can readHow to add Jump Breaks to Blogger posts article. Blogger will add ” Read more >> ” Text as default Jump Break text. we can easily change this text and its attributes like font, size align using basic Html and Css codes. We also can link an image file for it. Have you seen animating read more buttons? It’s very easy to do. Just make animating button and save it as .Gif image. now you can link that image to your Jump break as we learn on this post.
First you have to check if your blogger template already supporting Jump Links or you must add Jump break support manually. If you are using a basic blogger template or your own template, you have to add Jump break support manually. Read How to add Jump break support widget to blogger template
Change Jump Break Text
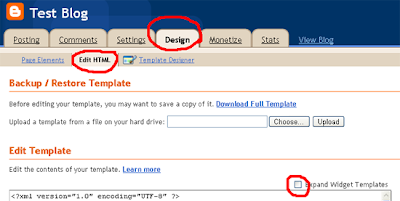
First you have to open the Edit Html mode in design tab. Go to Blogger Dash board then open Edit Html on Design Tab like the following Screen shot
Your Text
Now find this code on your Template code
Now replace it using this code
You can enter any character, Number or a symbol in blue color “Your text” part.
Change alignment and other text properties of a Jump Break text
You can align your Read more button using “left” , “right” or “center” properties of Paragraph tag. For a sample lets use “Continue reading…” as our jump text button in center of the article page.. then that code will be like this.
Add an image for the Jump Break
Adding an image to the read more button is very easy. Just upload your read more button and get the direct image link. you can upload it to blogger or your picasa web album. easy way to get the direct link to a new image is create a new post and upload your image. then publish it and go to the published page, right click the image , click copy image location, now you can delete that post. once you have the direct link to the uploaded image you can use ![]() tag to link the image to Read more button.
tag to link the image to Read more button.
Now find this code on your Template code
Now replace it using this codeimage direct link
You can use your image url in the blue color text. you can directly resize your image using width and height properties like this
image direct link